使用 Flutter 3.29.2 開發 iSmartDemo APP 專案實錄
iSmartDemo APP 專案實錄
專案描述
在本次專案中,我們使用了 Flutter 3.29.2 來打造一款名為 iSmartDemo 的跨平臺 App。這篇文章記錄我們在專案初期的設定與套件選擇,並簡介其應用面向,供未來參考或其他開發者借鏡。
📁 基本專案資訊
name: iSmartDEMO
description: "A new Flutter project."
version: 1.0.0+1
environment:
sdk: ^3.7.0
這裡我們設定了專案名稱與版本控制,同時指定 Dart SDK 為 3.7.0,確保語法相容與功能齊備。
📦 套件使用一覽
專案中我們引入了多個實用的套件來提升開發效率與使用體驗:
| 套件名稱 | 用途 |
|---|---|
dio |
進階 HTTP 請求處理 |
carousel_slider |
輪播圖呈現 |
font_awesome_flutter |
圖示支援 |
flutter_html |
顯示 HTML 內容 |
shared_preferences |
本地儲存 |
provider |
狀態管理 |
webview_flutter |
內嵌 WebView 顯示網頁 |
permission_handler |
權限存取控制 |
url_launcher |
啟動外部連結 |
crypto |
雜氣與加密處理 |
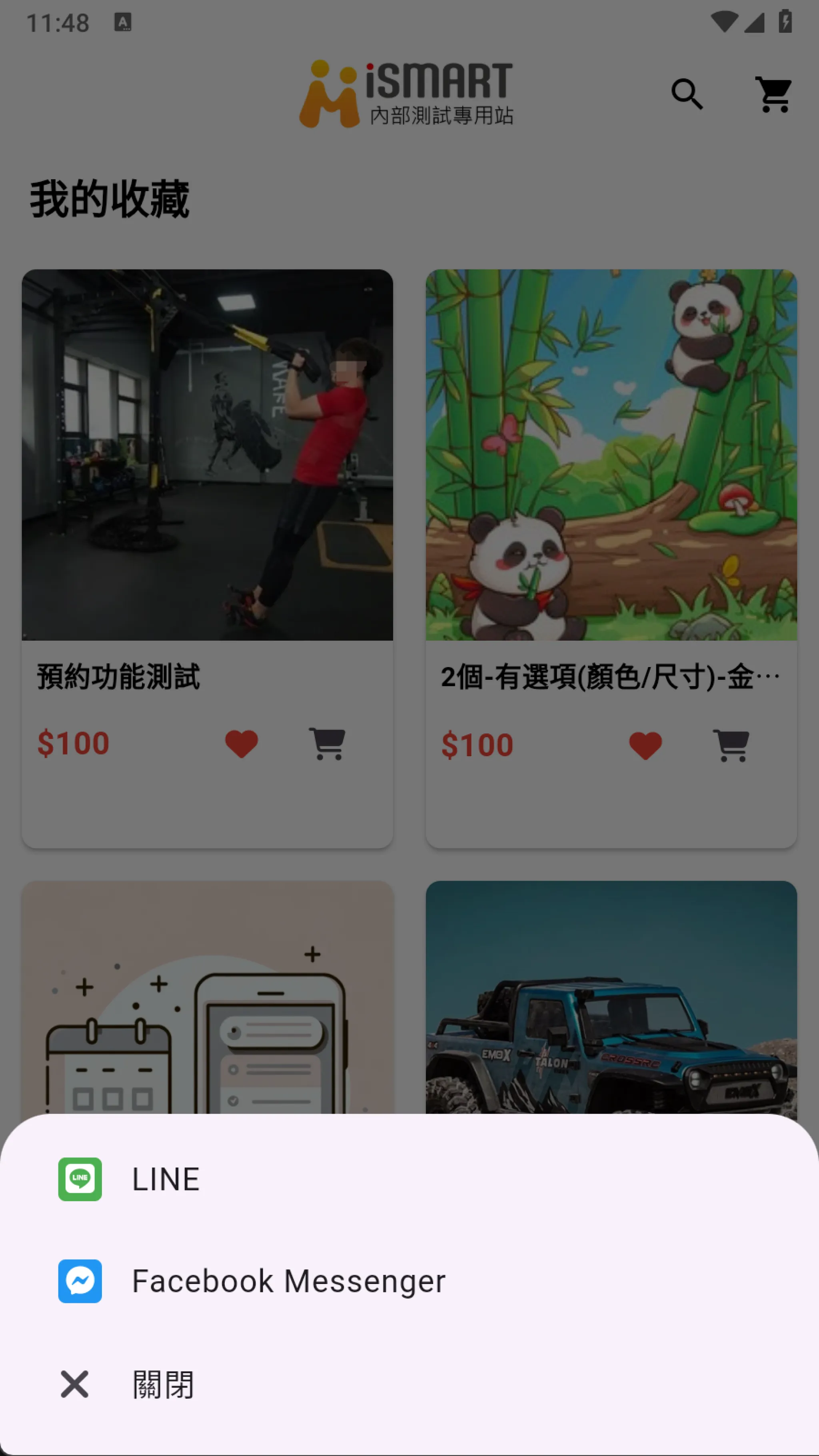
share_plus |
系統分享功能 |
flutter_launcher_icons |
自訂啟動畫面圖示 |
這些工具讓我們能快速打造出功能完備的應用程式,不論是前端 UI 還是後端連線、權限、分享等通通潔盡。
🖼️ 啟動畫面與 App Icon
使用 flutter_launcher_icons 套件,我們指定了圖示路徑如下:
flutter_icons:
android: "launcher_icon"
ios: true
remove_alpah_ios: true
image_path: "assets/ic_launcher.png"
這樣在 build 階段就會自動生成對應平臺的 icon,節省不少手動設定的時間。
📂 資產管理
資產目錄設定也一併寫入:
flutter:
uses-material-design: true
assets:
- assets/images/
- assets/ic_launcher.png
這樣方便未來圖片管理統一性,也便於重複利用資源。
🔍 小結
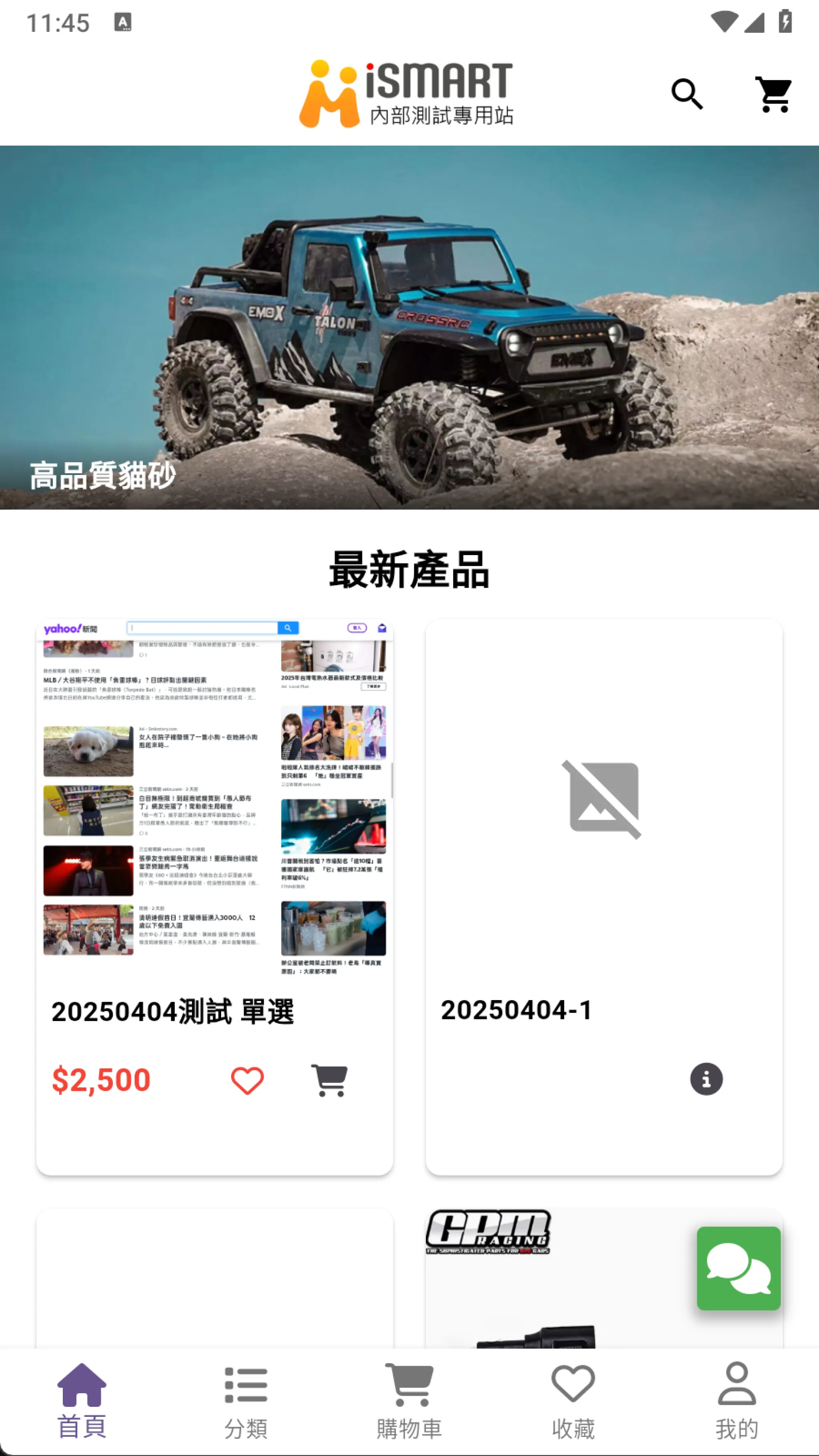
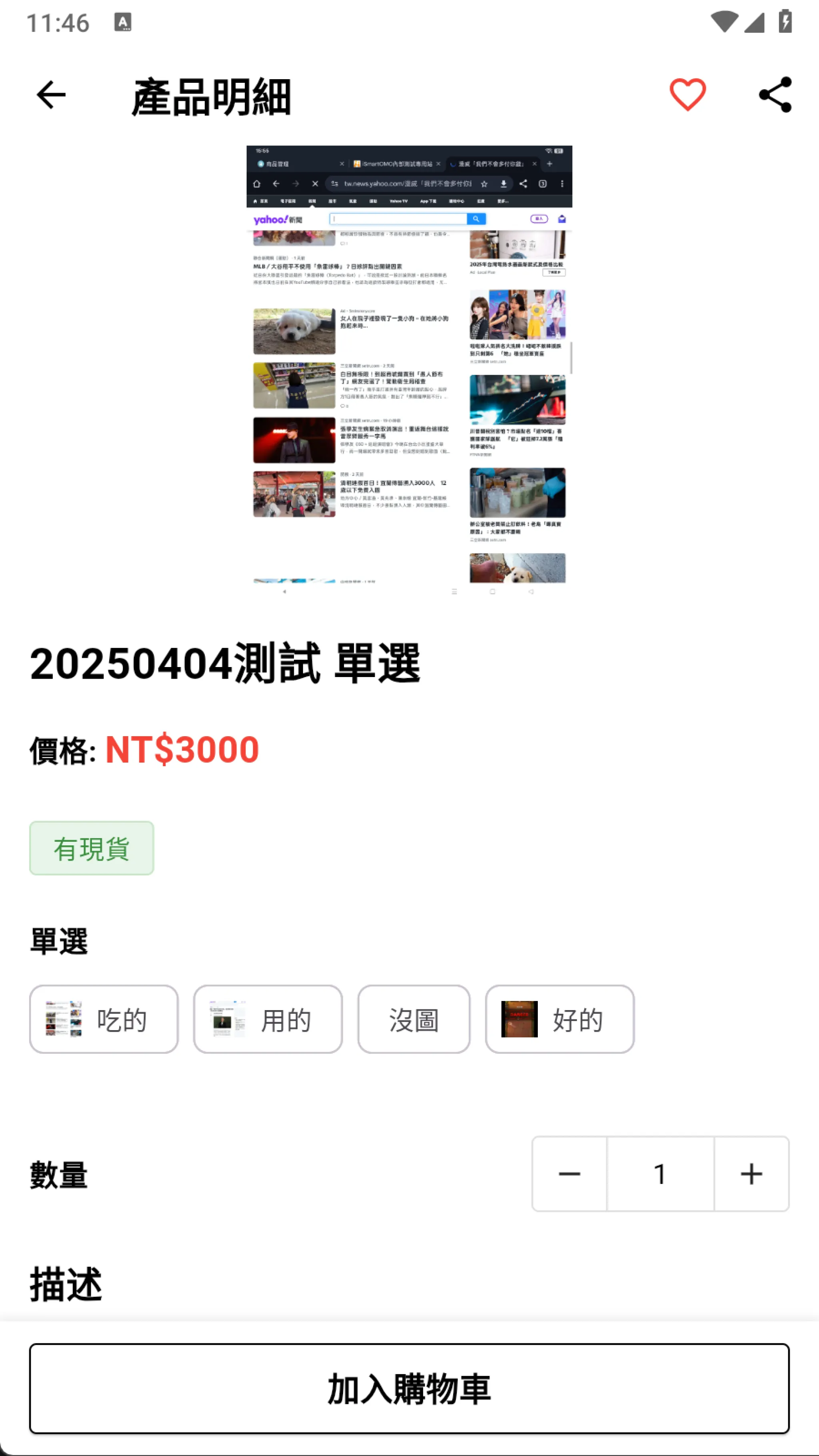
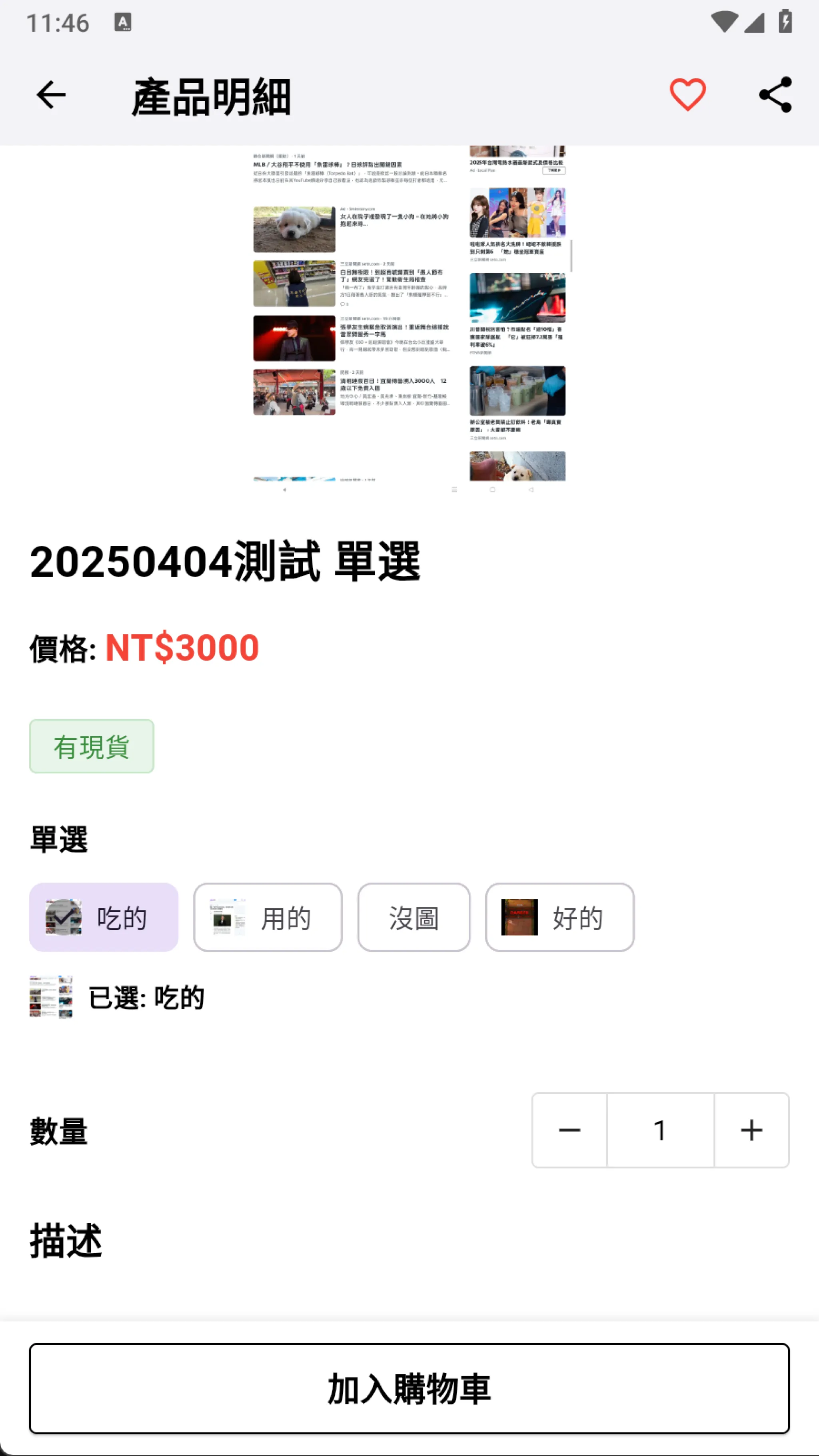
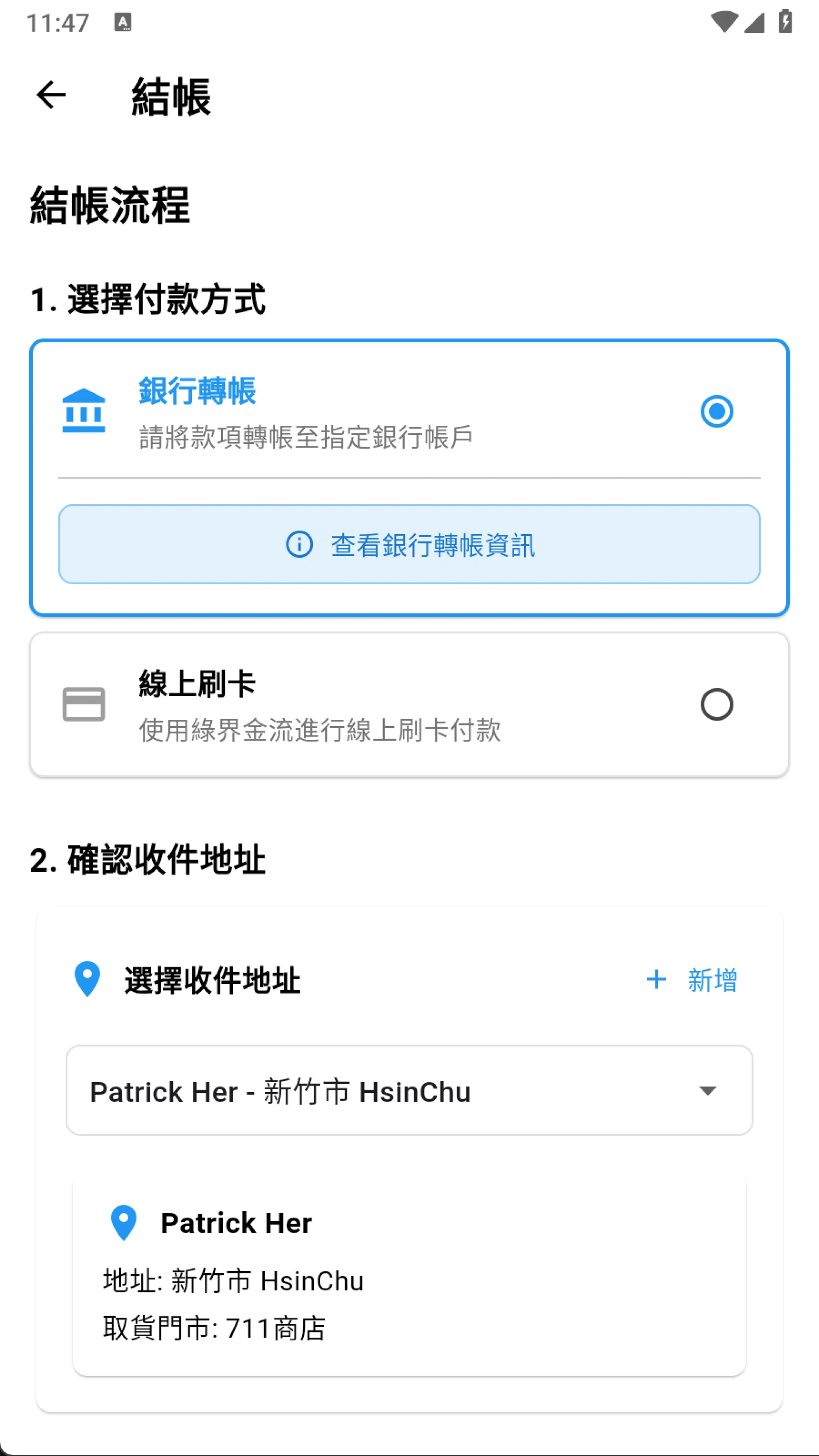
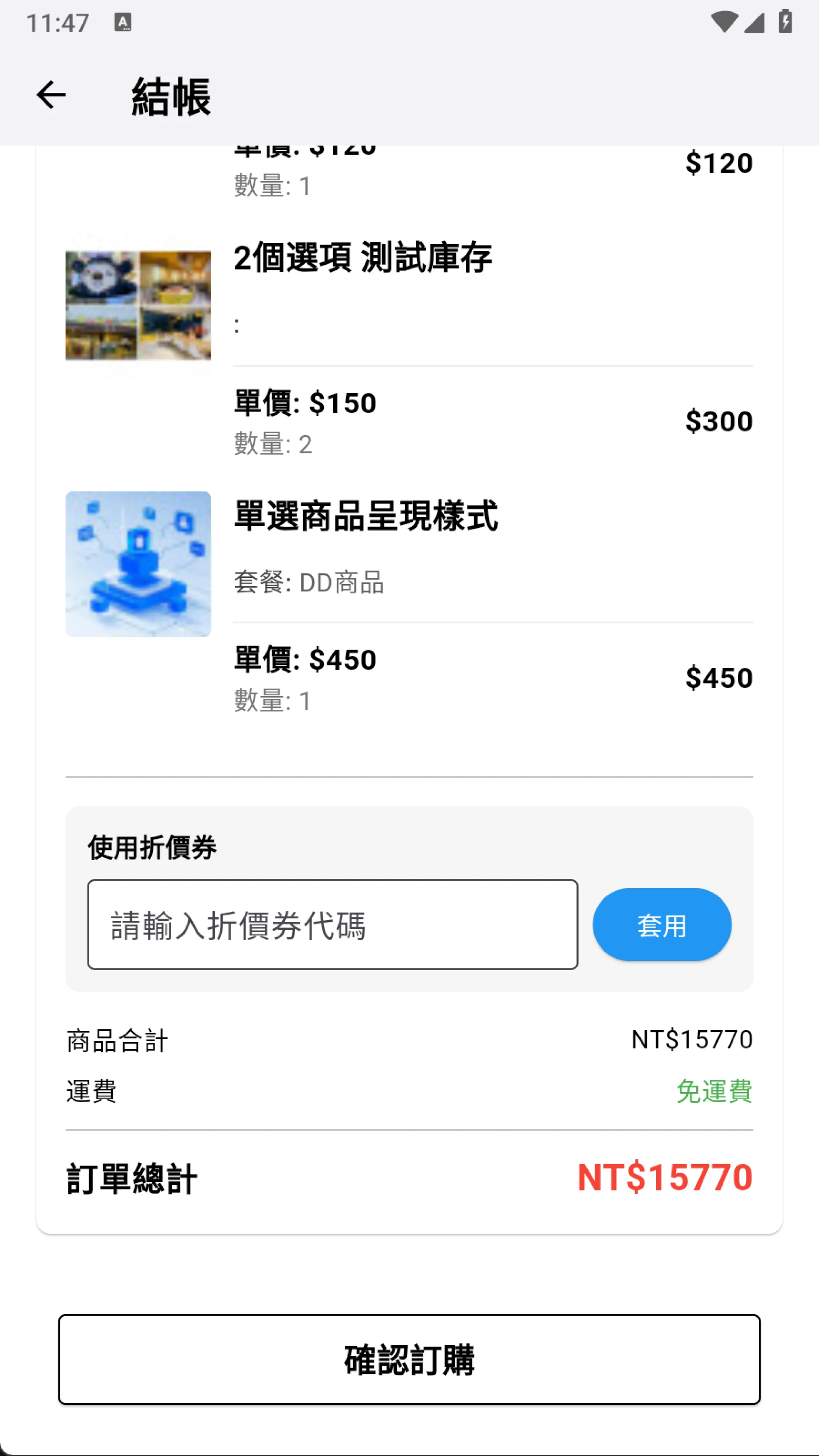
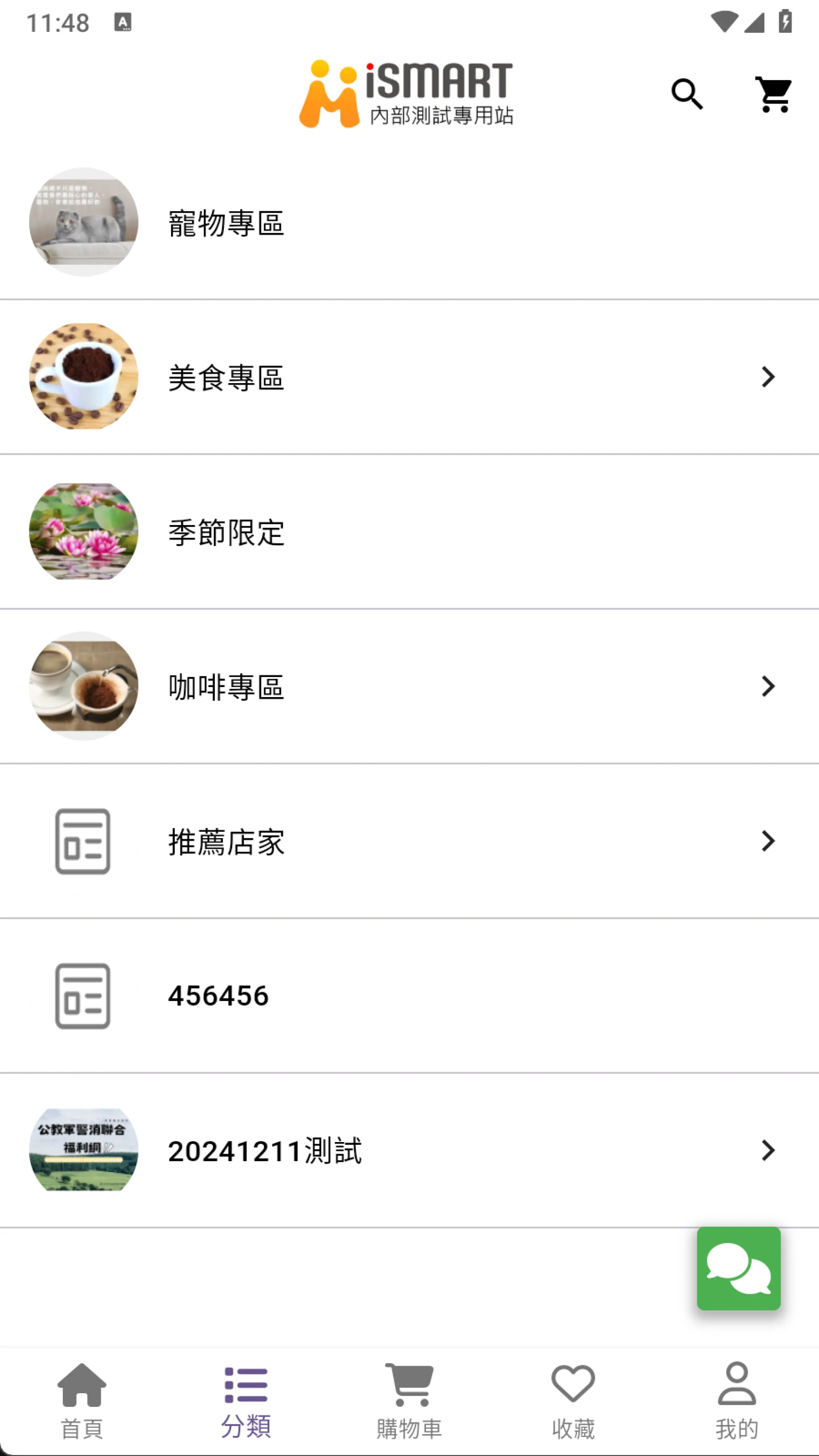
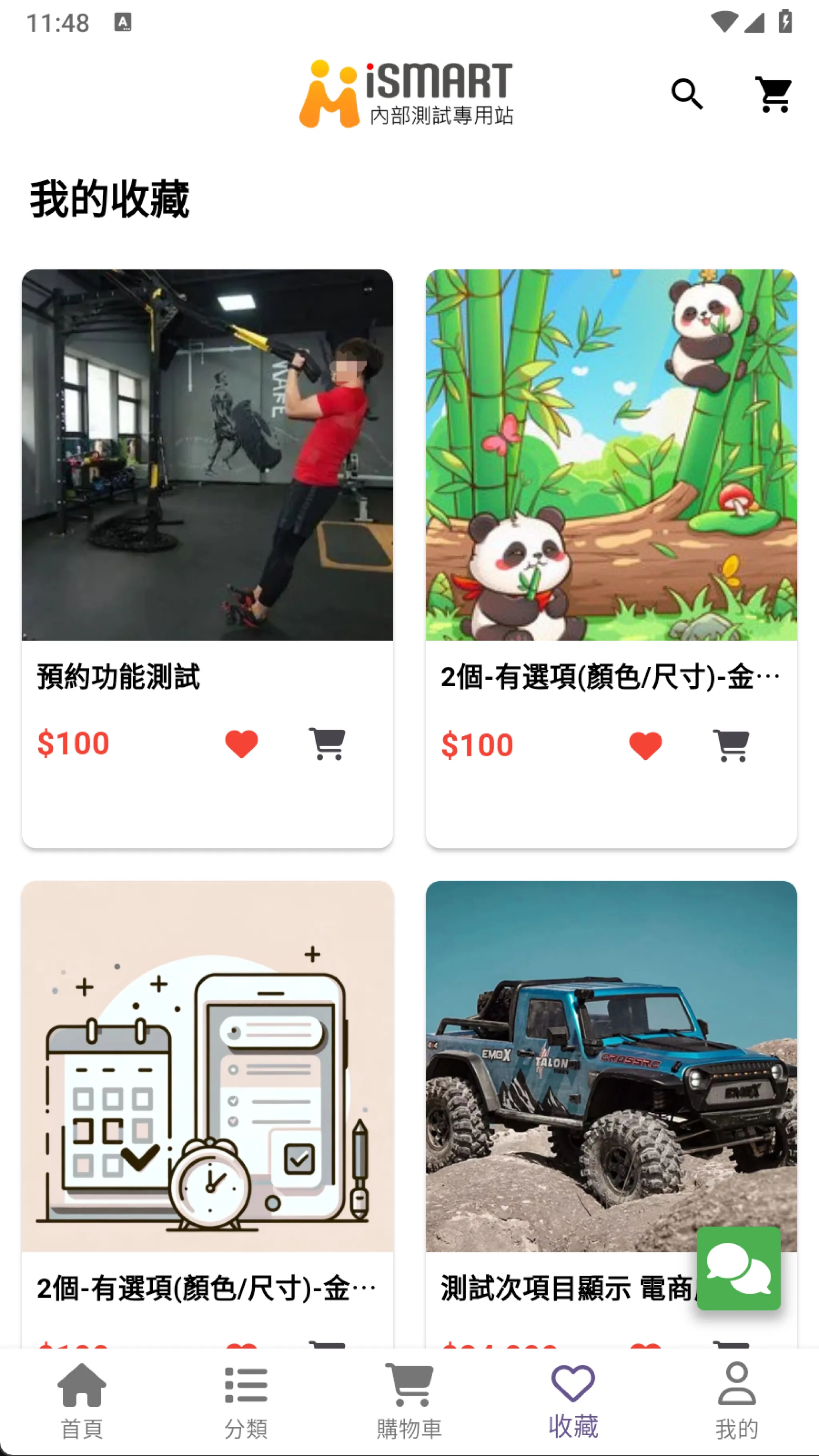
iSmartDemo 是我們實驗與開發的一個基礎模板,組合 WebView、HTML 顯示、輪播圖與 API 呼叫等多項常見需求,未來將持續優化介面與使用者體驗。